|
 |
||||||||||
|
|
|
|
|
|
|
|
|
|
|||
|
|
|||||||||||
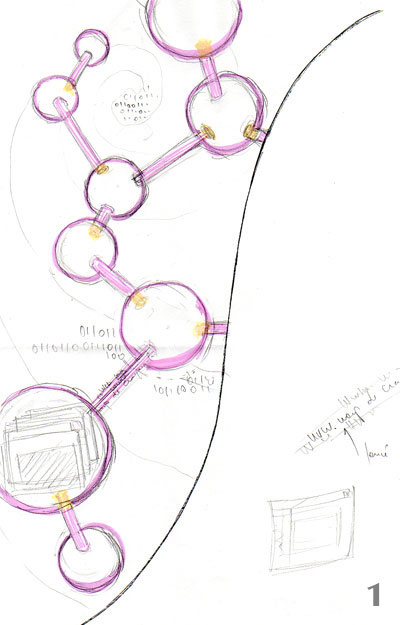
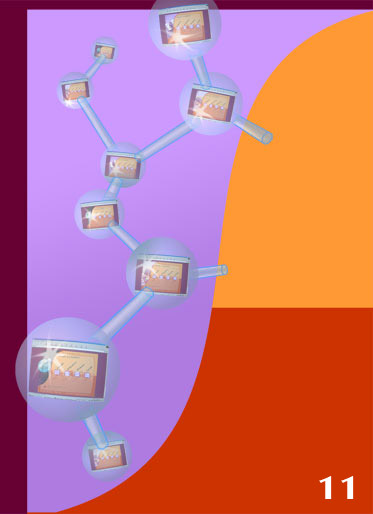
Je détaille ci-dessous le pas à pas de la création de l’image illustrant le thème « création de site web ». J’ai voulu expliquer le cheminement de mes idées pour réaliser cette image sans entrer dans le détail des recettes de cuisines informatiques des programmes utilisés. Calques et sauvegardes incrémentées m’ont permis de converser les différentes étapes de création et la possibilité de régler chaque plan de l’image indépendamment des autres. L’idée que j’avais en tête était de représenter graphiquement l’architecture d’un site web, un ensemble de pages interconnectées entre elles. Outre le respect de la charte de couleur de mon site, je me suis imposé comme contrainte de n’utiliser que des outils informatique pour la création de l’illustration, ceci afin de garder un aspect « CGI » (images généré par ordinateur) illustrant bien le coté informatique de la création des sites internet. Ma première idée à été de représenter un plan de site web ouvragé comme une grille en fer forgé, le tout en dessin vectoriel. J’ai finalement trouvé plus original de transformer une simple carte de hiérarchie des pages en molécules, chaque « atome » étant une sphère de cristal contenant une page web. |
||||||
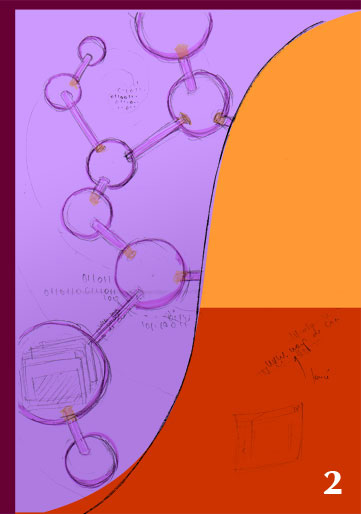
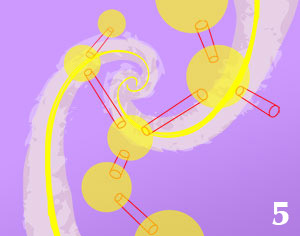
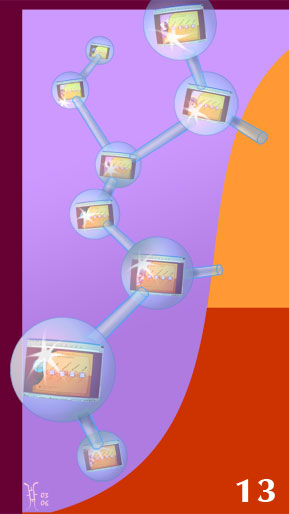
Satisfait du résultat j’ajoute l’idée d’une spirale de 0 et de 1 pour dynamiser l’image et renforcer la thématique informatique. [1] |
|
|||||
|
|
|||||
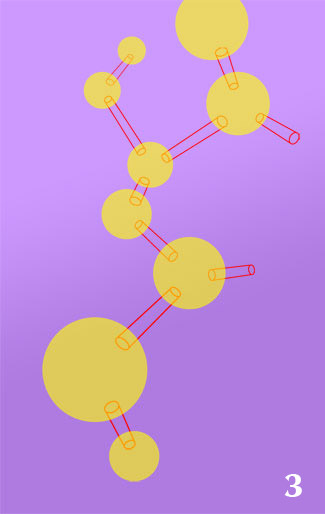
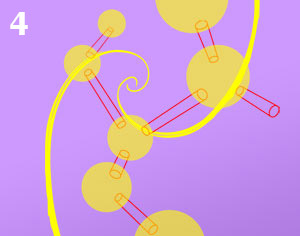
Je rajoute la spirale double censée donner profondeur et mouvement à la composition. Je rajoute également un léger dégradé pour le fond mauve afin de d’appuyer de manière presque subliminale l’effet de profondeur (couleur plus claire en haut de l’image correspondant à l’arrière plan). [4] Je la duplique à l’aide de copier/coller et je joue sur l’aspect du tracé et de la transparence. [5] |
|
|||||
|
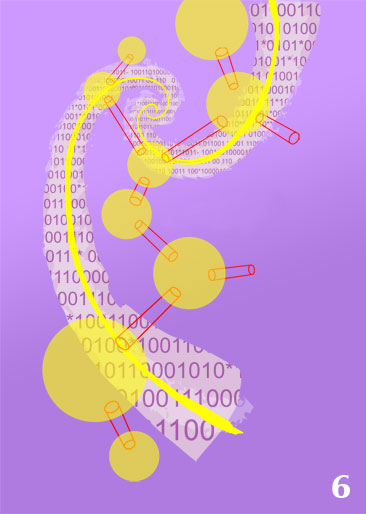
Je rajoute une trame de texte composée de 0 et de 1. Je joue sur la taille de la police pour donner une fois encore un effet de perspective. En intervertissant la sélection du tracé de la spirale la plus large je supprime le texte dépassant. [6] |
|||||
Je m’attaque maintenant au rendu des sphères proprement dites. Je redéfinis leur couleur pour leurs donner un aspect de cristal ou de verre et je travaille leurs modelés pour simuler un aspect sphérique. [7]
|
 |
|||||
|
|
|||||
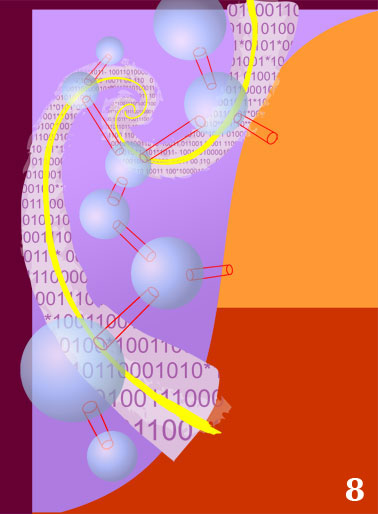
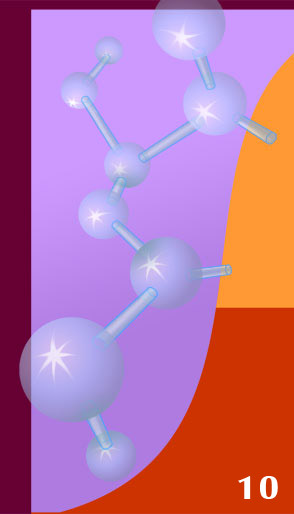
Je dessine maintenant les reflets de sources lumineuses brillantes, et j’assombris les parties à l’ombre. [10]
|
|
|||||
Pour symboliser les pages web contenues dans les sphères je procède tout simplement à une capture d’écran des pages de mon site déjà terminée. Je les place sous les cercles transparents, donnant ainsi l’illusion qu’elles sont contenues dans une boule de verre. J’accentue cet effet en appliquant un léger effet de sphérisation aux captures d’écran. [11] |
||||||
 |
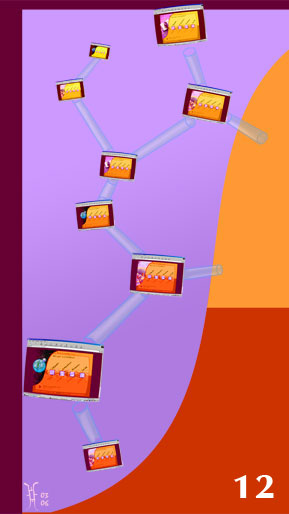
Toujours pour renforcer la profondeur de l’image j’affadis les captures d’écrans les plus éloignées du premier plan (désaturation). [12]
|
|||||
|
|
|||||
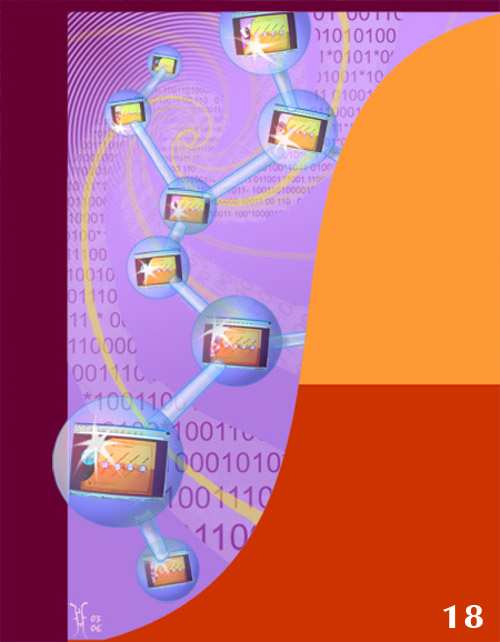
Malgré tout je trouve le fond de l’image un peu vide. Je duplique donc la spirale et je lui applique une rotation pour donner un effet de vortex avec la combinaison des lignes spiralées. Je diminue la transparence de la copie pour ne pas tomber dans le travers inverse et avoir une image trop surchargée. [16] |
 |
|||||
 |
Comme toujours avant de terminer je règle finement la balance des couleurs. En effet à chaque élément rajouté au cours du processus de création on déséquilibre la balance des couleurs. La structure en calque de mon document me permet d’intervenir indépendamment sur chaque plan et ainsi d’optimiser le rendu final de l’image. Dans le cas présent j’ai renforcé les couleurs chaudes des captures d’écrans des pages du site pour les mettre en valeur. [17]
|
|||||
| Pour terminer je masque toutes les parties de l’image qui dépassaient du cadre final, hormis la partie de la sphère au premier plan qui donne du « peps » à la composition.  |
||||||
| [Haut de la page] - [Retour]
ACCUEIL - Home INFOGRAPHIE - Computer graphics CARTOGRAPHISME - Cartography ILLUSTRATION - Illustration INFORMATION / mentions légales - Status / legal info © 2000 - 2008 Micaël GENDROT sauf mention contraire / unless other statement specified Contact : m.gendrot@coupdecrayon.fr |
||||||